Apple Login คือการเข้าสู่ระบบหรือสมัครสมาชิกแบบ SSO ( Single Sign On ) ความหมายคือการใช้ข้อมูลเดียวกันกับแพลตฟอร์มใด แพลตฟอร์มหนึ่งในการลงทะเบียนใช้งาน ในตัวอย่างนี้ก็คือการใช้ Apple ID ในการเข้าสู่ระบบหรือสมัครสมาชิกเข้าใช้งานซอฟต์แวร์อื่น
เราจะเริ่มเห็นตัวเลือกในการเข้าสู่ระบบ หรือสมัครสมาชิก บนเว็บไซต์ หรือ mobile application โดยใช้ Apple ID มากขึ้นเรื่อย เหตุผลก็เพราะว่า ทาง Apple ได้เพิ่มกฏเกณฑ์ในการนำ Application ขึ้นให้บริการที่ Apps Store ถ้าแอปนั้นมีการใช้ Third Party ในการเข้าสู่ระบบ เช่น Facebook, Twitter หรือ Google แอปนั้นจำเป็นต้องเพิ่มการเข้าใช้งานหรือสมัครสมาชิกด้วย Apple ID เข้าไปด้วย ยกเว้นแต่ว่าแอปนั้นเป็นการเข้าระบบหรือสมัครสมาชิกด้วย Custom Register ก็ไม่จำเป็นต้องเพิ่มการสมัครสมาชิกด้วย Apple ID
วิธีทำ Apple Login สำหรับ Website ( ตั้งค่าฝั่ง Apple )
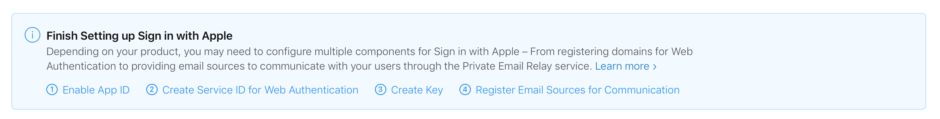
- ทำความเข้าใจขั้นตอนการตั้งค่าฝั่ง Apple โดยรวม ยังไม่ได้เกี่ยวกับฝั่ง Website นะครับ จะมีอยู่ 4 ขั้นตอนหลัก ๆ คือ
- Enable App ID
- Create Service ID for Web Authentication
- Create Key
- Register Email Sources for Communication

ขั้นตอนที่ 1 Enable App ID
- แน่นอนครับคุณต้องเป็นสมาชิก apple developer program ก่อน ซึ่งมีค่าใช้จ่าย 99$ ต่อปี ใช้ได้ทั้งแบบ Individual ( บุคคล ) และ Enterprise ( นิติบุคคล ) สมัครได้ที่ https://developer.apple.com/programs
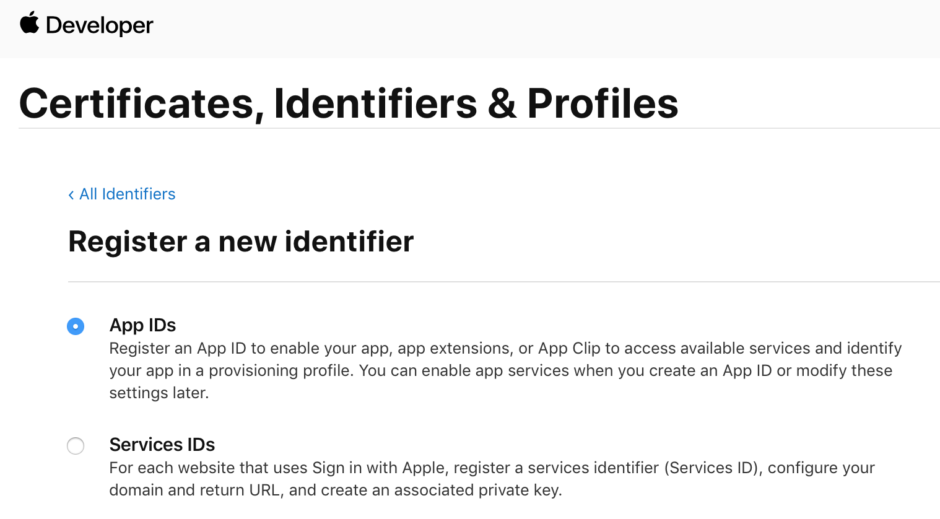
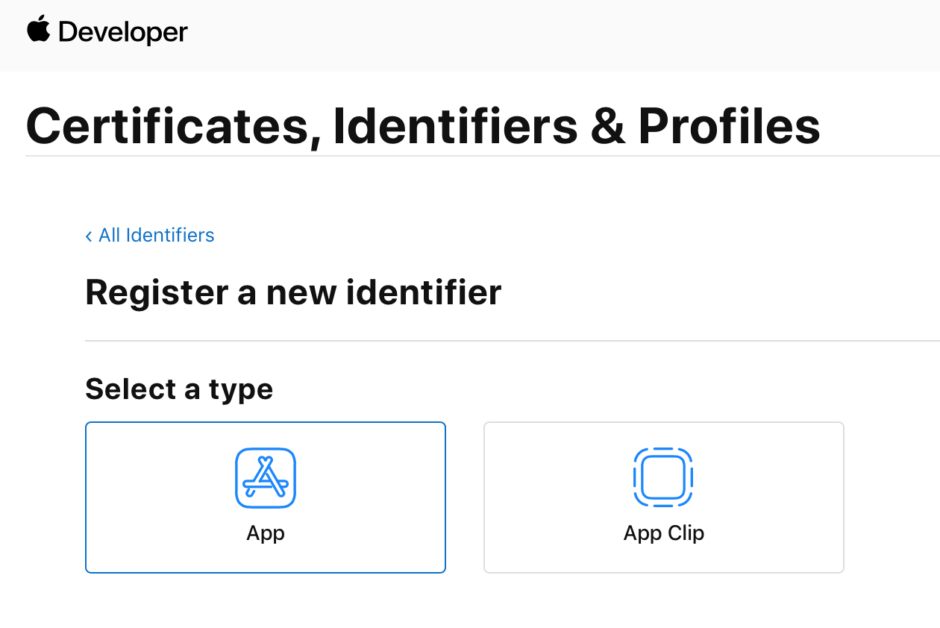
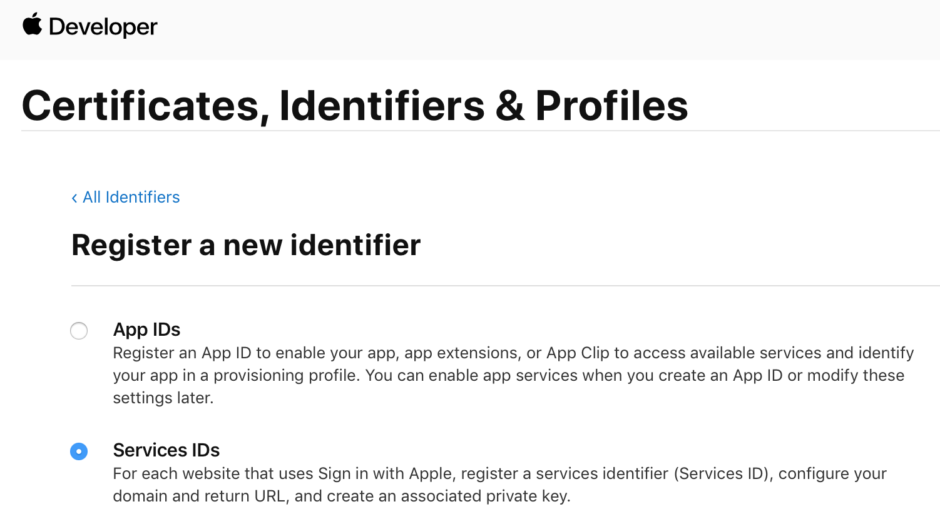
- สร้าง Primary App IDs เข้าไปที่ Certificates, Identifiers & Profiles เลือกไปที่ Identifiers กด + เพื่อเพิ่ม App IDs ให้เลือกข้อมูลตามภาพด้านล่างนะครับ




ขั้นตอนที่ 2 Create Service ID for Web Authentication
- สร้าง Service IDs ให้ไปที่ Certificates, Identifiers & Profiles เลือก Identifiers กดปุ่มบวกเหมือนเดิม แต่คราวนี้ให้เลือก ที่ Services IDs จากนั้นกรอข้อมูล description และ identifiers ที่แตกต่างจากที่เรากรอกไว้ก่อนหน้านี้นะครับ คนละ app id กัน ตัวอย่างเช่น com.domain.login จากนั้นกด continue และ register ตามลำดับ

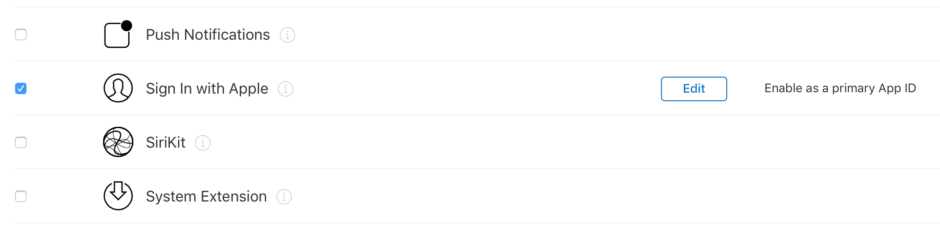
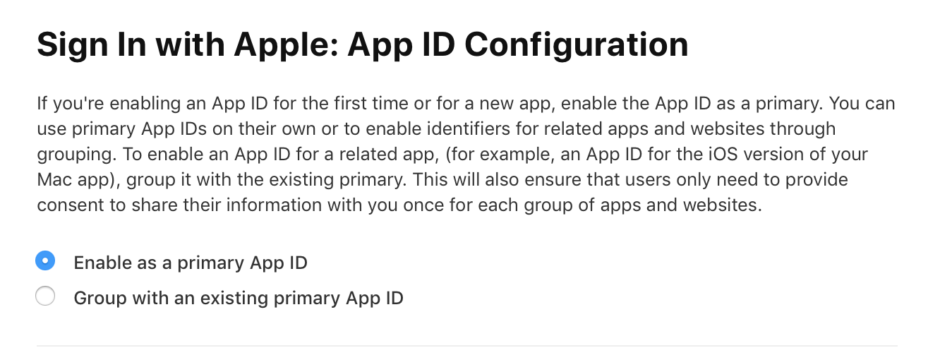
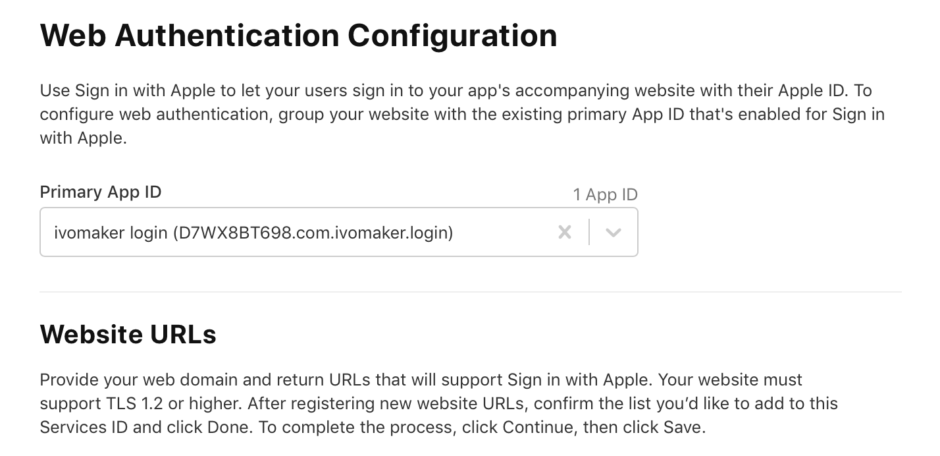
- หลังจากกด register เรียบร้อยแล้ว ระบบจะพาเรามาที่หน้าแสดง รายการ Services IDs ให้เราคลิกไปที่ Services IDs ที่เราเพิ่งสร้าง ติ๊กถูกที่ Sign in with Apps จากนั้นเลือก Primary App IDs ที่เราสร้างไว้ในขั้นตอนแรก ระบุโดเมนที่เราต้องการทำระบบ Apple Login เช่น www.abc.com ไม่ต้องมี https จากนั้นระบุ redirect url คือ url ที่จะ return ข้อมูลกลับมาให้เรา เช่น https://www.abc.com/redirect_apple_url เป็นต้น มี https โดเมนจะต้อง Support ตามรายการด้านล่างด้วยนะครับ
- เว็บไซต์เราต้องเข้าผ่าน https เท่านั้น
- และ ต้องเป็น TLS 1.2 หรือสูงกว่าเท่านั้น
วิธีตรวจสอบว่าเว็บไซต์เรารองรับ TLS 1.2 หรือป่าว ให้ไปที่ ตรวจสอบ TLS พิมพ์ url เข้าไปและดูที่ส่วน Server Configuration

ขั้นตอนที่ 3 Create Key
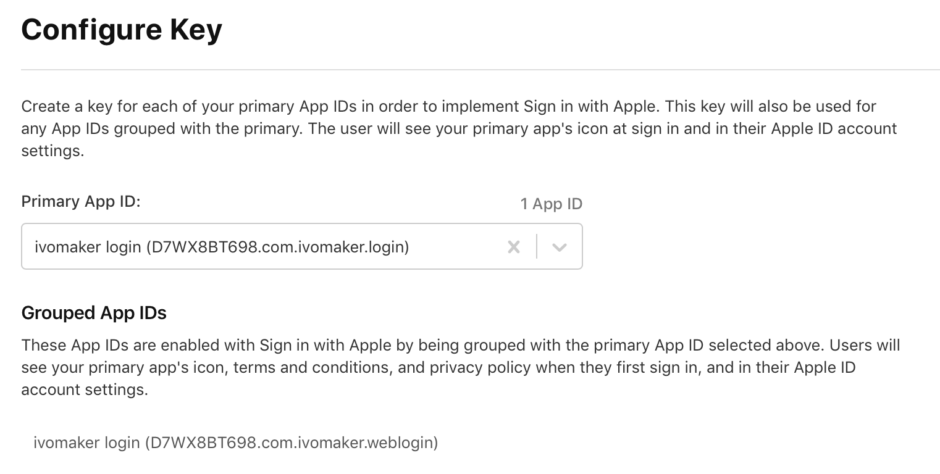
สร้าง Keys ให้ไปที่ Certificates, Identifiers & Profiles เลือก Keys กดปุ่มเครื่องหมายบวก + ตั้งชื่อ keys จากนั้นติ๊กที่ Sign in with Apple กด Configure และเลือก Primary App IDs ที่เคยสร้างไว้ในขั้นตอนแรก กด save -> continue และ download ตามลำดับ เป็นอันเสร็จสิ้นขั้นตอนที่ 3 Create Key

ขั้นตอนที่ 4 Register Email Sources for Communication
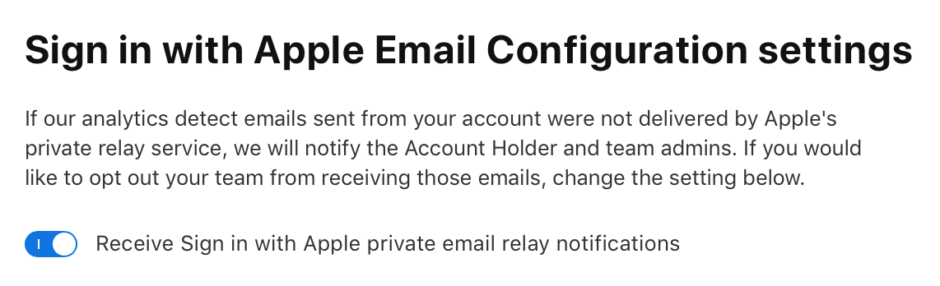
- ให้ไปที่ Certificates, Identifiers & Profiles เลือก More กดปุ่ม Configure เลือกไปที่ Setting และติ๊กเปิดใช้งาน Receive Sign in with Apple private email relay notifications จากนั้นกด Save

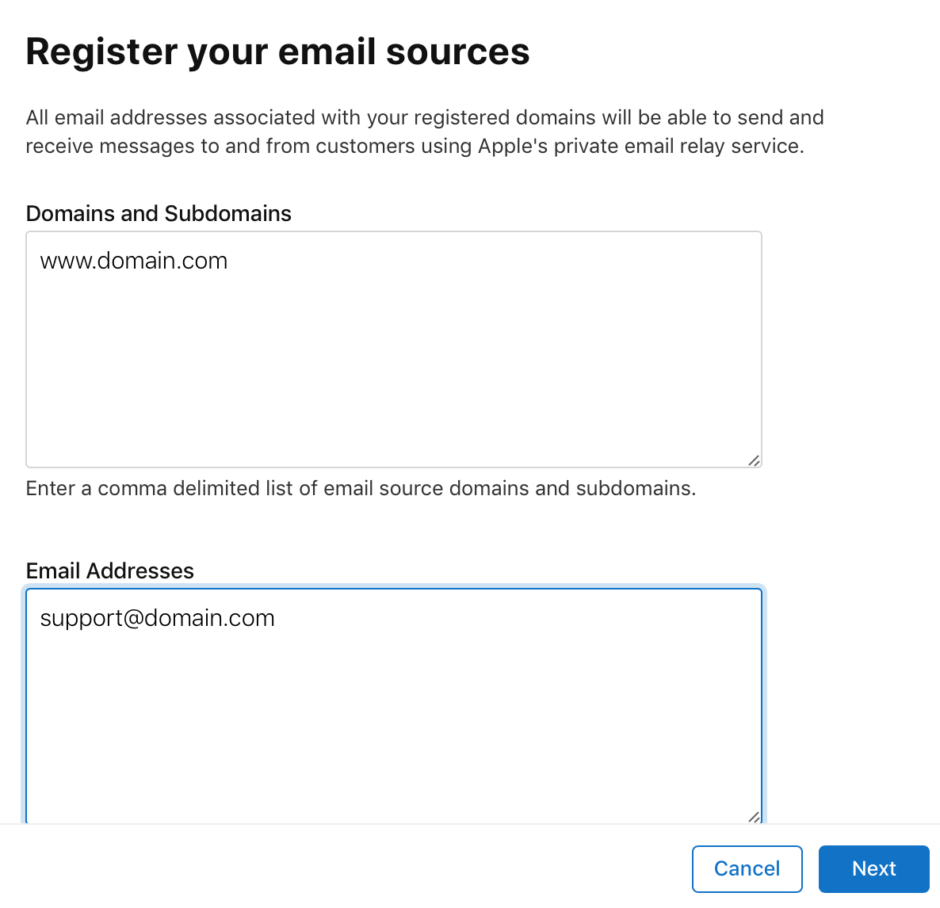
- ในส่วนของ Email Sources ให้กดปุ่มบวก + และระบุโดเมนหลัก และ อีเมล ตามภาพด้านล่าง เป็นอันเสร็จสิ้นขั้นตอนสุดท้าย Register Email Sources for Communication ในส่วนการตั้งค่าใช้งานฝั่ง Apple

วิธีทำ Apple Login สำหรับ Website ( ตั้งค่าฝั่ง Website )
- ต้องทำความเข้าใจก่อนว่าฝั่งเว็บไซต์เราจะมีอยู่ 2 url หลัก ๆ คือ
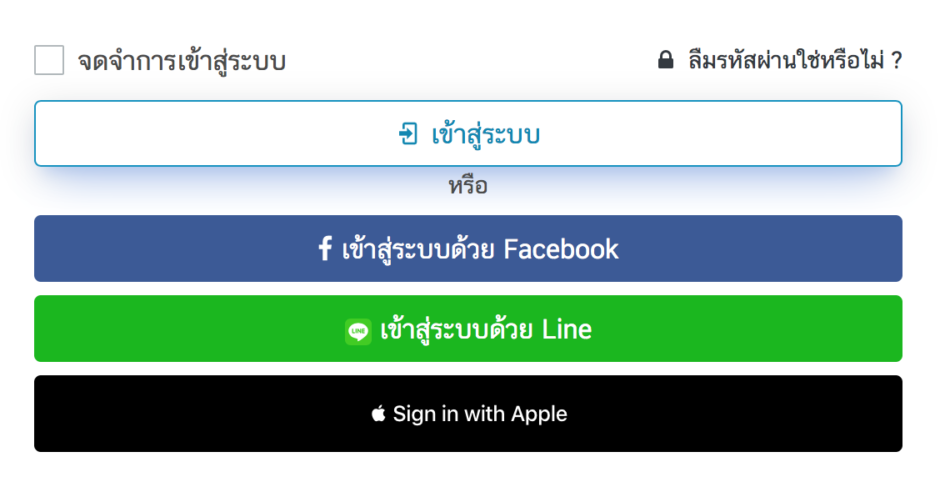
- Login Page หน้าเข้าสู่ระบบที่มีปุ่ม Sign in with Apple
- Callback Page สำหรับรับข้อมูล หลังจากเข้าสู่ระบบ ไม่ว่าจะสำเร็จหรือไม่สำเร็จ

- ในหน้า Login Page ให้เราวาง javascript apple login ไว้เลือก Tag ปิด Body ตามด้านล่างนะครับ
- อธิบาย code เบื้องต้นนะครับ ส่วนนี้คือ การนำ apple javascript api มาใช้งานบนเว็บไซต์ของเรา
- ส่วนนี้คือ div ปุ่มสีดำ ที่แสดงคำว่า ‘Sign in with Apple’ พร้อมโลโก้ จะเอาไปวางไว้ส่วนไหนในหน้าเว็บก็ได้ สามารถปรับแต่งดีไซน์ได้ ให้ใช้ css important ช่วยในการปรับ แต่ให้ดู Guideline ของทาง apple ด้วย ที่ human-interface-guidelines
- ส่วนของการ initzialize apple api จะมี 4 พารามิเตอร์หลัก ๆ ที่จำเป็นต้องระบุอยู่ 4 ตัวนะครับ ไม่ระบุไม่ได้
- clientId คือ Services IDs ที่เราได้สร้างไว้ในขั้นตอนที่ 2 ( ไม่ไช่ Primary ID ) เช่น clientId : ‘com.domain.weblogin’
- scope คือ จำนวนข้อมูลที่เราต้องการขอจาก apple api เช่น scope : ‘name email’ สังเกตุนะครับว่า apple จะใช้ space ในการแบ่ง scope ไม่ไช่ (,) เหมือน line หรือ facebook
- redirectURI คือ callback url ที่จะส่งข้อมูลกลับมาให้เว็บไซต์เรา เช่น redirectURI: ‘https://www.domain.com/apple_login’ อย่าลืมว่าต้องเป็น https และ TLS 1.2 หรือสูงกว่าเท่านั้น ถึงจะรองรับ
- state คือ id ต่อครั้งในการร้องขอข้อมูล ซึ่งเราอาจะใช้เป็น datetime ก็ได้ เช่น state : ‘<?php echo time(‘YmdHis’); ?>’
AppleID.auth.init({
clientId : 'com.domain.weblogin',
scope : 'name email',
redirectURI: 'https://www.domain.com/apple_login',
state : '',
});- เขียนคำสั่งเพื่อรับข้อมูลที่ Callback Page หรือ redirectURL เราจะสามารถรับค่า ชื่อ – นามสกุล อีเมล และนำไปใช้งานในขั้นตอนต่อไป จะเขียน code รับข้อมูลได้ประมาณนี้นะครับ
public function apple_login(){
$post = $this->input->post();
$user = json_decode($post['user']);
$firstName = $user->name->firstName;
$lastName = $user->name->lastName;
$id_token = $post['id_token'];
}เราจะได้ชื่อ และ นามสกุลมาเพียงแต่ใช้ json_decode นะครับ แต่สำหรับอีเมล เราจะต้อง JWT Decode ตัวแปร id_token อีกที ( ลักษณะเดียวกันกับ line login )
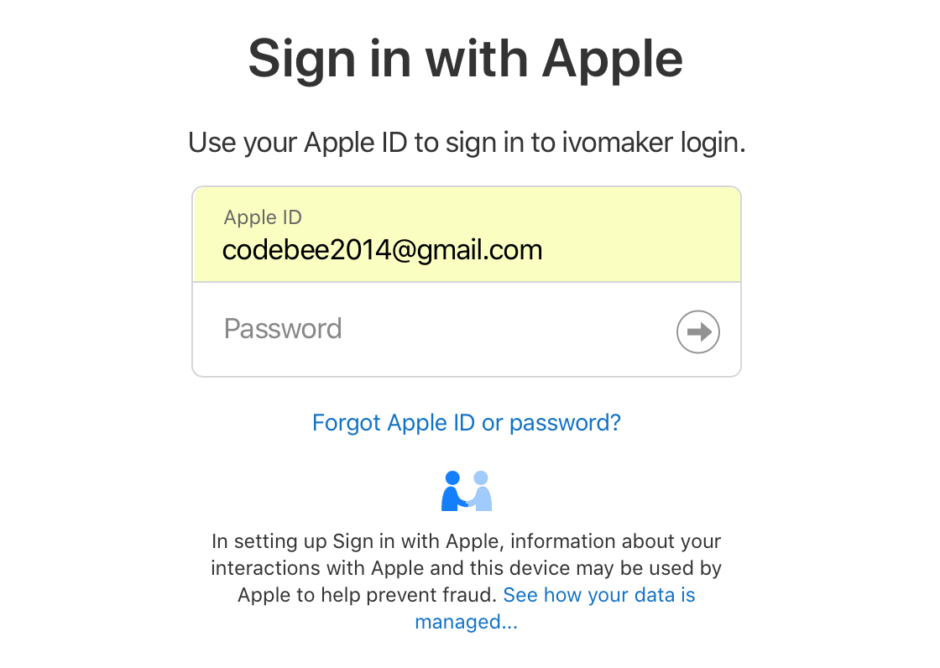
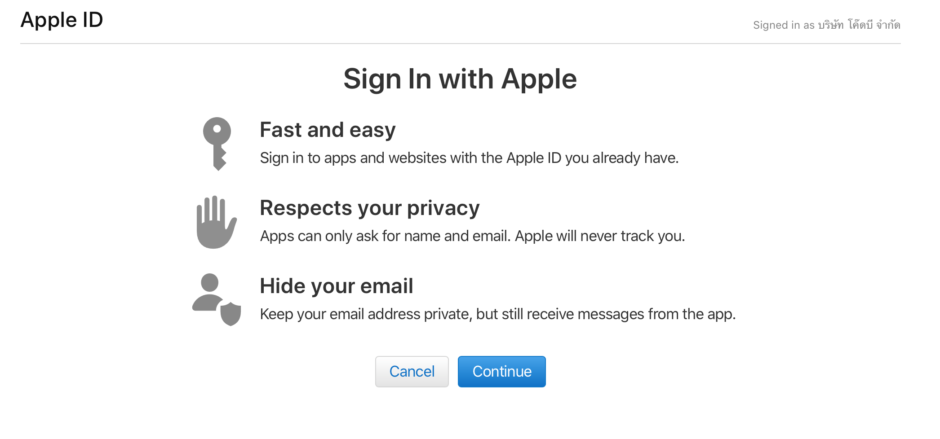
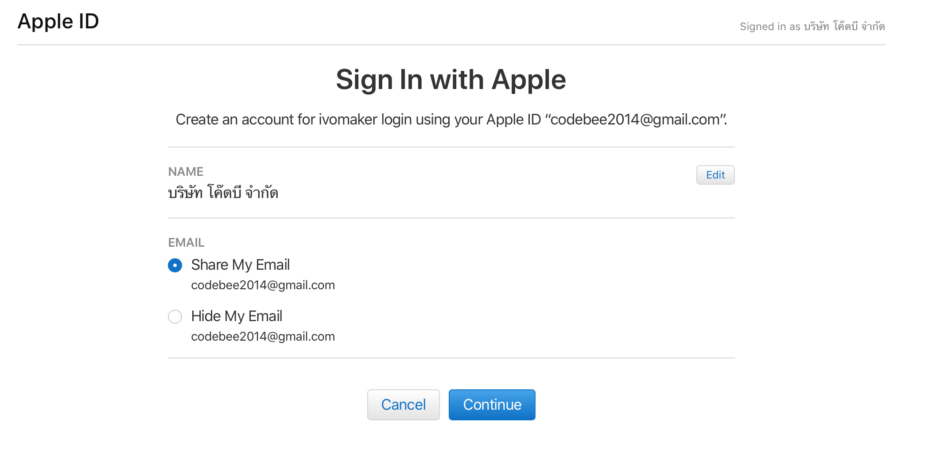
ตัวอย่างการทำงาน Sign in with Apple



หลังกดปุ่ม ‘continue‘ ระบบ apple api จะพาเราไปที่หน้า redirectURI พร้อมข้อมูลแบบ post ไม่ว่าจะเข้าสู่ระบบสำเร็จหรือไม่สำเร็จ เราสามารถจัดการข้อมูลได้จากตรงนี้