วิธีทำ mockup, wireframe ด้วย balsamiq mockup 3
หลาย ๆ คนยังทำ mockup หรือ wireframe สำหรับวางโครงสร้างเว็บหรือแอพลิเคชั่น สำหรับนำเสนอลูกค้า
ด้วย photoshop ซึ่งทำให้เสียเวลาในการทำงานมากเกินไปโดยไช่เหตุ และยังแก้ไขได้ลำบากอีกต่างหาก
โปรแกรม balsamiq mockup ถูกสร้างมาให้ใช้งานง่าย และตอบโจทย์คนทำงานได้เป็นอย่างดี
ข้อดีของโปรแกรม
– ใช้งานง่าย ใช้เวลาในการทำความเข้าใจโปรแกรมน้อย
– มีเครื่องมีค่อนข้างครบ ตอบโจทย์ทั้งโมบายและเว็บ
เริ่มใช้งาน balsamiq
1. โปรแกรไม่ฟรีนะครับ ดาวน์โหลดแบบ trial version ได้ที่ https://balsamiq.com/download/
หรือดาวน์โหลดเวอชั่นเก่ากว่าที่ได้ https://balsamiq.com/download/archives/?prefix=mockups-desktop/2.2/
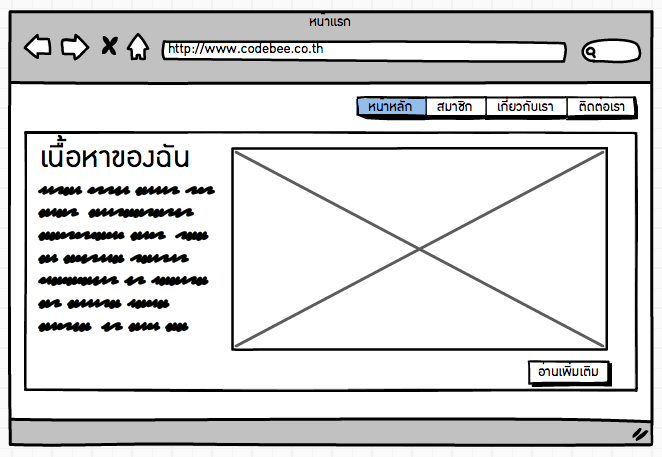
2. ทำการติดตั้งโปรแกรม เราจะได้หน้าตาเริ่มต้นของ mockup ประมาณนี้ครับ ( ผมใช้ balsamiq.com 3.3.3 )
3. ดับเบิ้ลคลิ๊กที่ blank page ซ้ายมือครับจะมี popup ขึ้นมา เราจะตั้งชื่อว่าหน้าแรก สำหรับทำ web mockup
4. ทดลองสร้างเมนูหลักของเว็บเรา เลือกไอเทม Button Bar บนแทบเมนูด้านบนครับ
นอกจากไอเทมที่ตัวโปรแกรมมีให้ใช้งานแล้ว เรายังสามารถ import รูปหรือ icon เข้ามาใช้งานได้นะครับ
5. โปรแกรม balsamiq จะใช้เครื่องหมาย , ( full stop ) ในการคั่นระหว่างเมนู เพราะฉะนั้นเราสามารถเพิ่มเมนูเท่าไหร่ก็ได้ เช่น หน้าหลัก,สมาชิก,เกี่ยวกับเรา,ติดต่อเรา
ซ้ายมือถือคือ option ของไอเทมนั้น ๆ ที่เราโฟกัสอยู่ เราสามารถปรับค่าต่าง ๆ เช่น สี ขนาดไอคอน รวมถือการเชื่อมโยงไปหน้าอื่น ๆ ได้จากส่วนนี้นะครับ
6. สุดท้าย เราสามารถเลือกรูปแบบการแสดงผลของ mockup ของเราได้ 2 แบบนะครับ คือแบบ sketch และแบบ wireframe โดยคลิ๊กที่ปุ่ม project setting มุมบนขวามือ
7. save project เป็น .bmpr สามารถส่งให้คนอื่น ๆ แก้ไขได้ และทดลองกดปุ่ม play ขวามือบน แค่นี้ก็สามารถพรีเซ้นงานเจ๋ง ๆ ได้แล้วครับ