วิธีติดตั้ง Facebook messenger plugin สำหรับเว็บไซต์
วิธีติดตั้ง facebook messenger plugin สำหรับเว็บไซต์
facebook messenger plugin สำหรับเว็บไซต์นั้นยังเป็นเวอร์ชั่นเบต้าอยู่ แต่ถึงจะยังเป็น Beta version ก็ได้รับความนิยมนำไปติดตั้งบนเว็บไซต์แล้วมากมาย สังเกตุได้จากหลาย ๆ เว็บไซต์ทั่วโลกที่ปกติจะเป็น Live Chat เจ้าอื่น ๆ ปัจจุปันจะถูกแทนที่ด้วยไอคอนของ facebook messenger
ประโยชน์ของการใช้ Facebook Messenger Plugin แทน Live Chat ตัวอื่น ๆ คือในเมื่อเราเข้า Facebook เป็นประจำอยู่แล้ว ก็ไม่จำเป็นต้องไปเปิด Admin Panel ของแชทตัวอื่น ๆ เพิ่ม ไม่เปลือง Browser Tab ไม่รกหูรกตา
เท่าที่ได้ลองใช้งาน ต้องบอกว่าฟังก์ชั่นค่อนข้างครอบคลุม ยิ่งโดยเฉพาะคนที่ทำแฟนเพจคู่กับเว็บไซต์อยู่แล้ว จะเป็นประโยชน์มาก ๆ ครับ ลองมาดูกันว่า เราจะสามารถติดตั้งเจ้า Facebook chat plugin นี้ได้อย่างไร
วิธีติดตั้ง facebook messenger plugin
- 1. ก่อนการติดตั้ง plugin ให้ติดตั้ง Facebook javascript SDK ก่อน
แน่นอนครับว่า ตัวเว็บต้องติดตั้ง facebook javascript SDK ก่อน ก็จะมีโค๊ดประมาณนี้ครับ
window.fbAsyncInit = function() { FB.init({ appId : 'app_id', // app id สามารถหาได้จากการสร้าง fb apps ดูลิงค์ด้านล่าง autoLogAppEvents : true, xfbml : true, version : 'v2.12' }); }; (function(d, s, id){ var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) {return;} js = d.createElement(s); js.id = id; js.src = "https://connect.facebook.net/th_TH/sdk.js"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));วิธีสมัคร Facebook developer และสร้าง Facebook app เพื่อเอา app id ให้ดูได้จากกระทู้ด้านล่าง
วิธีสมัครและใช้งาน Facebook Developer Account - 2. อธิบายรหัสต้นแบบของ plugin
- รหัสต้นแบบจะมีหลักอยู่ประมาณนี้นะครับ
<div class="fb-customerchat" page_id="<PAGE_ID>" ref="<OPTIONAL_WEBHOOK_PARAM>" theme_color="<HEX_COLOR_CODE>" logged_in_greeting="<GREETING_MESSAGE_FOR_LOGGED_IN_USERS>" logged_out_greeting="<GREETING_MESSAGE_FOR_LOGGED_OUT_USERS>"> </div>
- page_id=”PAGE_ID”
- ref=”OPTIONAL_WEBHOOK_PARAM”
- theme_color=”HEX_COLOR_CODE”
- logged_in_greeting=”GREETING_MESSAGE_FOR_LOGGED_IN_USERS”
- logged_in_greeting=”GREETING_MESSAGE_FOR_LOGGED_OUT_USERS”
ให้เราใส่รหัสของเพจลงไป สามารถหาได้โดยไปที่เมนูเกี่ยวกับ เลื่อนลงไปล่างสุดจะมีหัวข้อชื่อว่า ID เพจ
ส่วนนี้จะเป็นส่วนที่เราจะใช้ปรับให้ตัว Messanger ทีความสามารถมากขึ้น แต่ถ้าเราต้องการติดตั้งแชทธรรมดาก็ไม่ต้องสนใจ ให้ลบบรรทัดนี้ออกไปได้เลย
ช่องนี้สำหรับเปลี่ยนสีพื้นหลังของไอคอน messenger ให้เราใส่รหัสสีแบบ hex เช่น #FF0000 สามารถดูรหัสสีได้ที่ www.color-hex.com
สำหรับกำหนดข้อความทักทาย กรณีที่คนเข้าเว็บไซต์เรา เข้าระบบเฟสบุ้คอยู่
สำหรับกำหนดข้อความทักทาย กรณีที่คนเข้าเว็บไซต์เรา ไม่ได้เข้าระบบเฟสบุ้ค
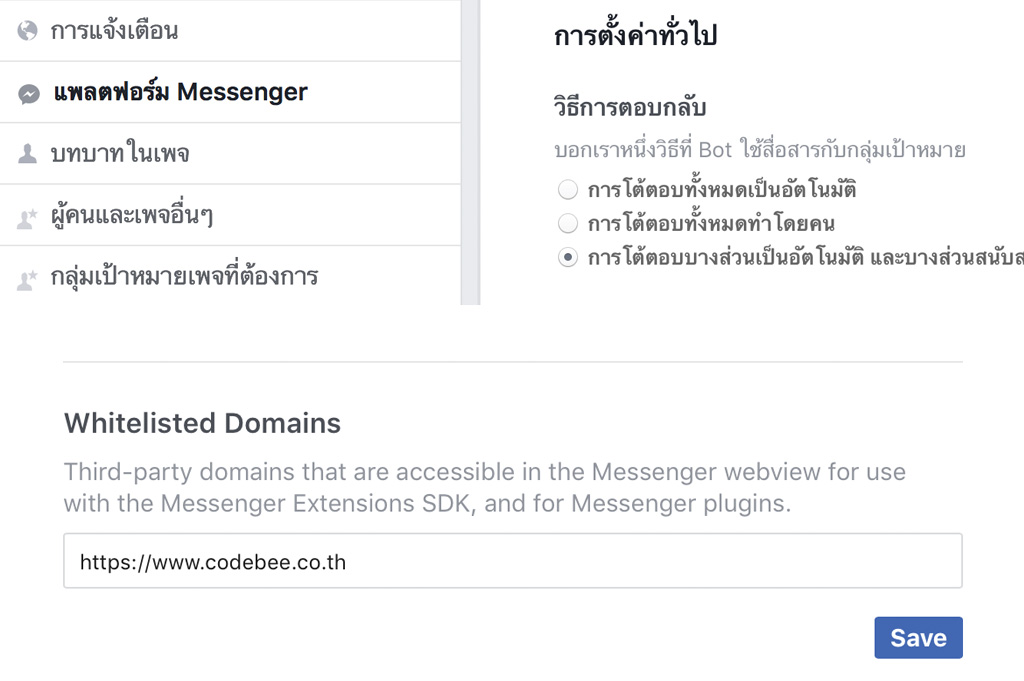
ในขั้นตอนนี้คือการกำหนดว่า โดเมนไหน หรือที่อยู่เว็บไซต์อะไรที่เราต้องการจะติดตั้ง Facebook Messenger Plugin ให้เราไปที่ facebook page ที่เราจะใช้แชทกับคนเข้าเว็บ จากนั้นไปที่เมนู การตั้งค่า -> แพลตฟอร์ม Messenger เลื่อนลงไปด้านล่างมองหาหัวข้อ Whitelisted Domains จากนั้นพิมพ์ชื่อโดเมนของเราลงไป ตัวอย่างดังภาพด้านล่าง

เงื่อนไขในการใส่ Whitelisted Domains จะต้อง
- 1. มีโดเมนที่ติดตั้ง SSL Certificates หรือใช้ HTTPS นั่นเอง เช่น https://www.codebee.co.th
- 2. กำหนดเป็น IP Address ไม่ได้
- 3. กำหนดเป็น localhost ไม่ได้
เมื่อเราทำตามขั้นตอนดังที่กล่าวมาทั้งหมดแล้ว เราก็จะได้ code ที่สมบูรณ์ พร้อมสำหรับติดตั้งในหน้าเว็บไซต์ประมาณนี้
<div class="fb-customerchat" page_id="230843647112794" theme_color="#d8322b" logged_in_greeting="สวัสดีครับ" logged_out_greeting="สวัสดีครับ"> </div>
จะสังเกตุว่าส่วนไหนที่เราไม่ใช้งาน เราก็ลบทิ้งไปเลย จากนั้นให้นำไปติดตั้งในส่วนเหนือแท็กปิด body หรือจะติดตั้งที่อื่นก็ได้เช่นกันครับ ตัวแชทจะสามารถใช้งานได้เหมือนกัน
แต่ด้วยที่ plugin เป็นการโหลดแสดงผลแบบ iframe อาจจะไปกระทบกับส่วนอื่นๆ ของเว็บไซต์ได้ แนะนำว่าให้ติดตั้งเหนือแท็กปิด body จะดีกว่า
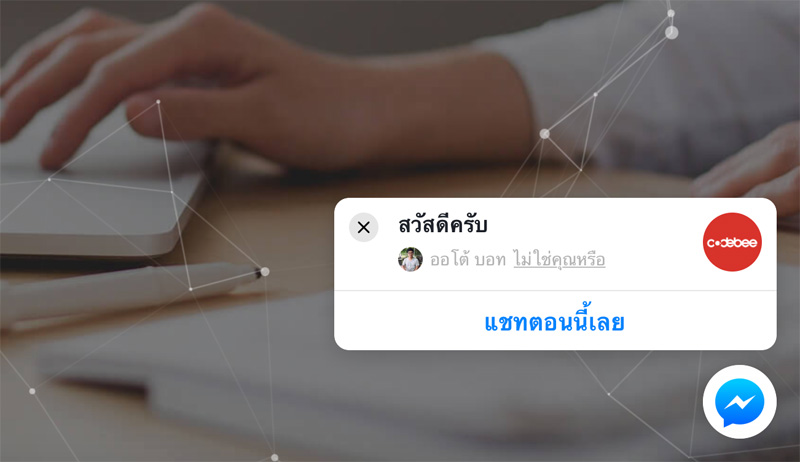
ทดสอบโดยการ refresh หน้าเว็บไซต์ก็จะปรากฏไอคอน Facebook Messenger ลองปรับแต่งสีให้เข้ากับธีมเว็บไซต์ตามเหมาะสมครับ
สามารถดูตัวอย่างได้ที่หน้าเว็บไซต์หลักครับ codebee.co.th